Aspect ratio displays the proportions of the width to the height of the screen in the form of x:y. The width is represented by x and height by y.
Aspect Ratios:


Aspect Ratios:
- 10" tablet: 4:3
- Smartphone: 667:375
- Leaderboard Ad: 364:45
- HDTV : 16:9
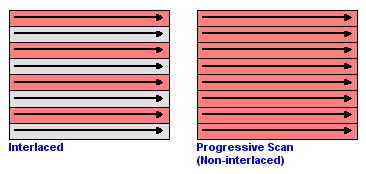
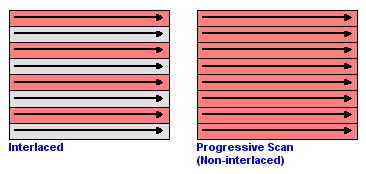
Interlaced and Progressive scanning are the two main ways that devices scan images. Computer monitors and some televisions use progressive scanning, which means that they scan from left to right and top to bottom. Interlaced scanning refers to the method used by most televisions. This system scans all of the odd lines first, and then it scans all of the even lines. Interlaced scanning makes it easier on the viewer's eyes because they are actually only seeing half of the image at once, even though it happens so rapidly that they do not realize it. It also reduces bandwidth use and flickering.


Comments
Post a Comment